Responsive design of een aparte mobiele site
Door: Caroline van Dijk op 17 juni 2014

update: 9 sept 2013
Hoe maak je je website geschikt voor mobiel gebruik?
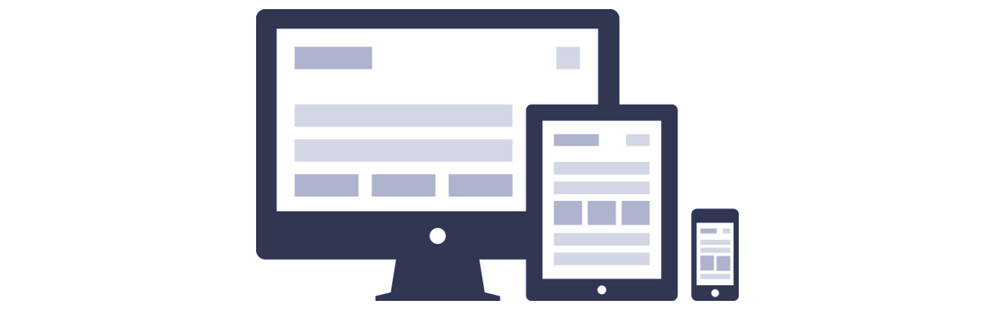
Er worden steeds meer (mobiele) apparaten gebruikt en daarmee zijn er steeds meer formaten waarop een website getoond kan worden. Natuurlijk wil je dat jouw website er overal goed uitziet. En dit betekent dat de website op verschillende formaten goed getoond moet worden.
Bovendien komen sites die een speciale mobiele versie hebben of die responsive zijn voortaan hoger in de resultatenlijst van Google. Minpunten krijgen sites die mobiel minder informatie bieden dan op de vaste site of die videobestanden aanbieden die niet op smartphones en tablets kunnen worden afgespeeld. (BRON: INCT magazine). Ook dit is een belangrijke reden om voldoende aandacht te schenken aan hoe je site op mobiele devices getoond wordt.
Een globale indeling voor bestaande formaten voor de verschillende devices is:
- Mobiele telefoons (small phone - 240x320 pixels :: iPhone - 320x480 pixels)
- Tablets (small tablet – 480x460 pixels :: iPad 768x1024 pixels)
- PC schermen (1024x768 pixels (meest gebruikt) tot 1920 x 1080 pixels)
- Televisie schermen (HDTV 1920x1080 pixels)
De basis van een website wordt veelal geoptimaliseerd voor de meest gebruikte PC resolutie. Dit is 1024x768 pixels.
Om de website geschikt te maken voor kleinere formaten zijn twee wegen te bewandelen: óf je maakt gebruik van wat we noemen responsive design óf je kunt een aparte mobiele website maken.
Responsive design
Hierbij wordt een vloeiend grid gebruikt, dat zich aanpast aan de resolutie van het gebruikte device. De basis lay-out van de website zal daarmee schalen naar het gebruikte formaat.
Voor een specifieke functionele onderdelen van de website, die niet zondermeer mee kunnen schalen kan naar een oplossing op maat worden gezocht. Je kunt hierbij denken aan een fotocaroussel of bepaalde overzichten.
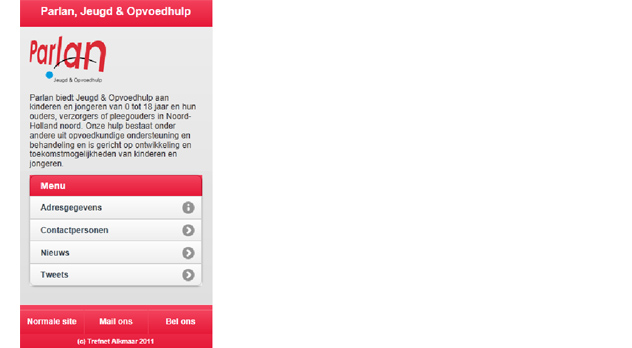
Een alternatieve mobiele site

In een alternatieve mobiele site kunnen die site onderdelen ondergebracht worden die van belang zijn om ‘onderweg’ te kunnen raadplegen. Deze worden in een beperkte versie van de website getoond. Het is hierbij wel mogelijk om de content uit de zelfde database als de website te halen. Omdat alleen de essentiele content getoond wordt zullen laadtijden beperkt zijn, wat voor mobiel gebruik een pluspunt is. Op een speciaal ontworpen mobiele site kan de gebruiker daarmee snel en efficiënt de belangrijkste informatie bekijken.
Belangrijke onderdelen om op een dergelijke mobiele site weer te geven zijn bijvoorbeeld contactgegevens, routeinformatie, het laatste nieuws. Het gaat vooral om die informatie die bezoekers onderweg zullen opzoeken.
Ons advies
Gebruikers kunnen sowieso de website op hun mobiele devices (telefoon en tablet) opvragen. Het is daarom belangrijk om de website zo goed mogelijk op deze devices weer te geven door middel van een responsive design. Indien de doelgroep van de website vaak onderweg actuele informatie nodig heeft, dan is een mobiele website een goede aanvulling.

 Vorige
Vorige